Como formatar sites

Um site eficaz deve transmitir conteúdo para seus leitores através de formatação atraente. A má formatação pode tornar um site pouco atraente ou mesmo ilegível. Com Hypertext Markup Language (HTML), você pode controlar a formatação de um site para que ele apareça exatamente como você deseja. Além disso, as Folhas de Estilo em Cascata (Cascading Style Sheets - CSS) permitem que você formate um site usando uma folha de estilo externa. Essa técnica é útil se você deseja aplicar o mesmo estilo a várias páginas do seu site.
Formatação HTML
1
Crie tabelas para posicionar os vários elementos da sua página da Web. Use um
| tag para criar uma célula de dados da tabela na linha. Geralmente, as células de dados da tabela podem ser consideradas como as colunas de uma tabela. Para posicionar adequadamente seus elementos, experimente os parâmetros de altura, largura, preenchimento e espaçamento de linhas individuais e células de dados. 2 Adicione efeitos de texto e estilos de fontes nas tags de elementos que contêm o texto. Por exemplo, se você deseja formatar o texto dentro de um elemento de parágrafo: Isso renderiza o conteúdo do parágrafo na fonte Comic Sans. 3 Adicione um plano de fundo a todo o seu website na tag usando o atributo bgcolor. Por exemplo: Isso renderiza o plano de fundo de toda a página em uma cor rosa. CSS e folhas de estilo externas1 Abra um novo documento de texto no bloco de notas. 2 Formate cada elemento dentro do novo documento. Use a tag de elemento seguida por um colchete aberto para introduzir estilos para esse elemento. Por exemplo: p { font-family: "comic sans ms"; background-color :: # CC3366; } Cada parágrafo em seu documento HTML terá a fonte Comic Sans e terá uma cor de fundo rosa. 3 Use um ID ou classe se você deseja introduzir estilos que serão usados em vários tipos diferentes de elementos ou em casos individuais. Um ID só pode ser usado uma vez e é introduzido pelo símbolo "#". Uma classe pode ser usada várias vezes e é denotada por "." símbolo. Por exemplo: .comicrose { font-family: "comic sans ms"; background-color :: # CC3366; } Esta classe permite que você estilize um elemento com Comic Sans e um fundo rosa onde quer que você chame sua classe. Por exemplo, no código HTML da sua página, estilos um parágrafo conforme descrito. 4 Vincule a uma folha de estilos externa na seção do seu código HTML. Por exemplo: . Isso vincula a uma folha de estilos externa chamada pagestyles.css. Coisas necessárias
Publicações PopularesConsumidores e até empresas são bombardeados com mensagens de marketing - através da mídia, através do correio e cada vez mais por e-mail. Uma boa mensagem de marketing não é fácil de escrever porque a mensagem de sua pequena empresa está competindo com todas as outras pela atenção do cliente-alvo. Uma boa m
Leia Mais
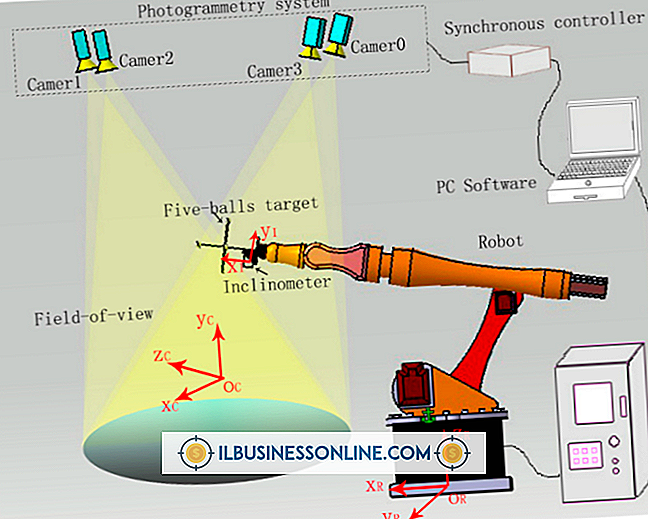
Se o seu negócio envolve renderizar desenhos em 3D ou esboços de objetos, como prédios ou plantas baixas, você talvez conheça o Google SketchUp. O SketchUp permite modelar objetos 3D ou importar modelos para imagens existentes. Além disso, você pode importar vários scripts de linguagens de programação, como Ruby, para estender a funcionalidade do SketchUp. A import
Leia Mais
Uma caixa de listagem é um elemento de seleção em sites que permite selecionar um ou vários itens em uma lista rolável. Os elementos contidos nessa caixa de listagem podem ser manipulados pelo tipo correto de código JavaScript. Por exemplo, se você quiser contar o número total de elementos selecionados na caixa de listagem a qualquer momento, poderá fazê-lo com a ajuda de algum código JavaScript. 1 Abra o
Leia Mais
Embora o Facebook inicialmente fosse apenas um site de mídia social, ele evoluiu para se tornar uma ferramenta amplamente usada por pequenas empresas para promover seus produtos e serviços. Por causa do grande número de pessoas que usam o Facebook, as empresas são apresentadas com uma maneira relativamente barata de alcançar clientes e potenciais clientes em um ambiente ao qual eles já estão acostumados. O val
Leia Mais
Os roteadores da Cisco são implantados em redes em todo o mundo e desempenham papéis centrais em redes pequenas e redes de longa distância global (WANs). A estabilidade e a segurança incorporadas em um roteador Cisco são chaves para a participação de mercado da empresa, já que essas são duas características que todo administrador de rede deseja em um dispositivo de rede. Embora a
Leia Mais
|