Exemplos de hierarquia em uma estrutura da Web

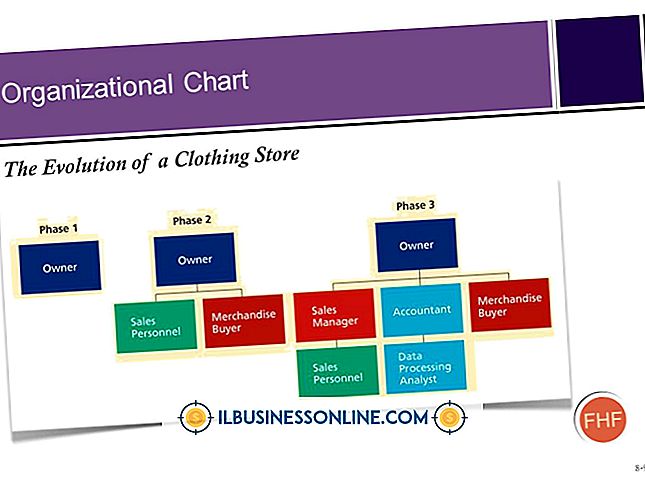
Coloque um organograma corporativo ao lado do diagrama de layout de um site e você poderá encontrar uma notável semelhança entre os dois documentos. Empresas, governos e outras entidades geralmente usam os mesmos padrões de layout hierárquico que os sites. O CEO de uma corporação, por exemplo, pode estar no topo de um modelo hierárquico da mesma forma que uma home page reside no topo de um modelo de website. Hierarquias efetivamente projetadas criam sites que as pessoas adoram visitar.
Estruturas do site
Como os autores do “Web Style Guide” observam, “O sucesso da organização do seu site será determinado em grande parte pelo quão bem a arquitetura de informações do seu site atende às expectativas dos usuários.” Se as pessoas acham fácil mover-se pelo site, elas A maneira de facilitar a tarefa é oferecer ao site um layout lógico e previsível, para que os visitantes possam navegar pelas páginas da Web sem consultar a documentação de ajuda do site.
Abordagem da Pirâmide
Pode ajudar pensar em um site como uma pirâmide. No topo da pirâmide está o primeiro nível do site, a página inicial. Uma hierarquia eficaz contém informações gerais e links que apontam para outras páginas da Web que contêm informações mais detalhadas. Essas páginas aparecem abaixo da home page e se tornam o segundo nível do site na hierarquia. Um site básico pode precisar apenas de dois níveis, e uma home page pode simplesmente ter links que apontam para páginas como "About Us", "Products" e "Join". É sempre uma boa idéia dar aos visitantes do site uma maneira de voltar para a página inicial de qualquer página, incluindo um link, botão ou item de menu em todas as páginas que apontam para a página inicial.
Nível três e além
Whitehouse.gov é um exemplo de um site que possui vários níveis que formam uma hierarquia complexa. A home page é simples, mas você pode acessar qualquer outra página do site a partir da home page. Esse tipo de hierarquia pode se estender a muitos níveis, onde níveis mais baixos fornecem mais detalhes do que níveis mais altos. Um bom exemplo de uma hierarquia de três níveis é um site de resenhas de livros. A página inicial, no nível um, pode fornecer informações gerais, bem como links que apontam para uma página de avaliações. Essa página, que forma o segundo nível, pode conter uma lista de livros. Quando você clica em um livro, outra página chamada "Guerra e paz" pode mostrar uma resenha para esse livro. Esta página ficaria no terceiro nível do site. Se você fizer o diagrama dessa hierarquia da maneira como criaria um organograma, desenharia uma caixa na parte superior e escreveria "Página inicial" nela. Você pode então desenhar sua caixa "Comentários" abaixo da caixa "Página inicial" e adicionar a caixa "Guerra e paz" abaixo da caixa "Página inicial".
Usando cabeçalhos para mostrar hierarquia
Além de organizar páginas em um site, você pode organizar o conteúdo de uma página para mostrar relacionamentos hierárquicos. Cabeçalhos, por exemplo, permitem que as pessoas apresentem informações em um formato simples que seja fácil de digerir. O HTML fornece várias marcas de título, como h1, h2 e h2, que podem ajudá-lo a adicionar hierarquia a uma página da Web. Por exemplo, você pode usar uma tag h1 grande como o cabeçalho principal da página e uma tag h2 menor para uma seção chamada "Produtos". Você pode adicionar uma tag h3 abaixo de Products para criar uma subseção que descreveu seus produtos. Você também tem a opção de adicionar listas com marcadores à sua página. Combinando todos esses elementos, você cria um esquema visual que os visitantes do site podem entender rapidamente.